Der einfachste Weg, ein Child-Theme zu installieren
ist ein Plugin.
Warum sollten Sie ein Child-Theme verwenden? Um diese Frage zu beantworten, lesen Sie bitte hier weiter.
Ich verwende seit geraumer Zeit für diesen Zweck das Plugin Child-Themify von John P. Bloch.
Mit diesem Plugin gelingt es innerhalb von kürzester Zeit, das Child-Theme anzulegen und zu benennen.
- Plugin installieren und aktivieren
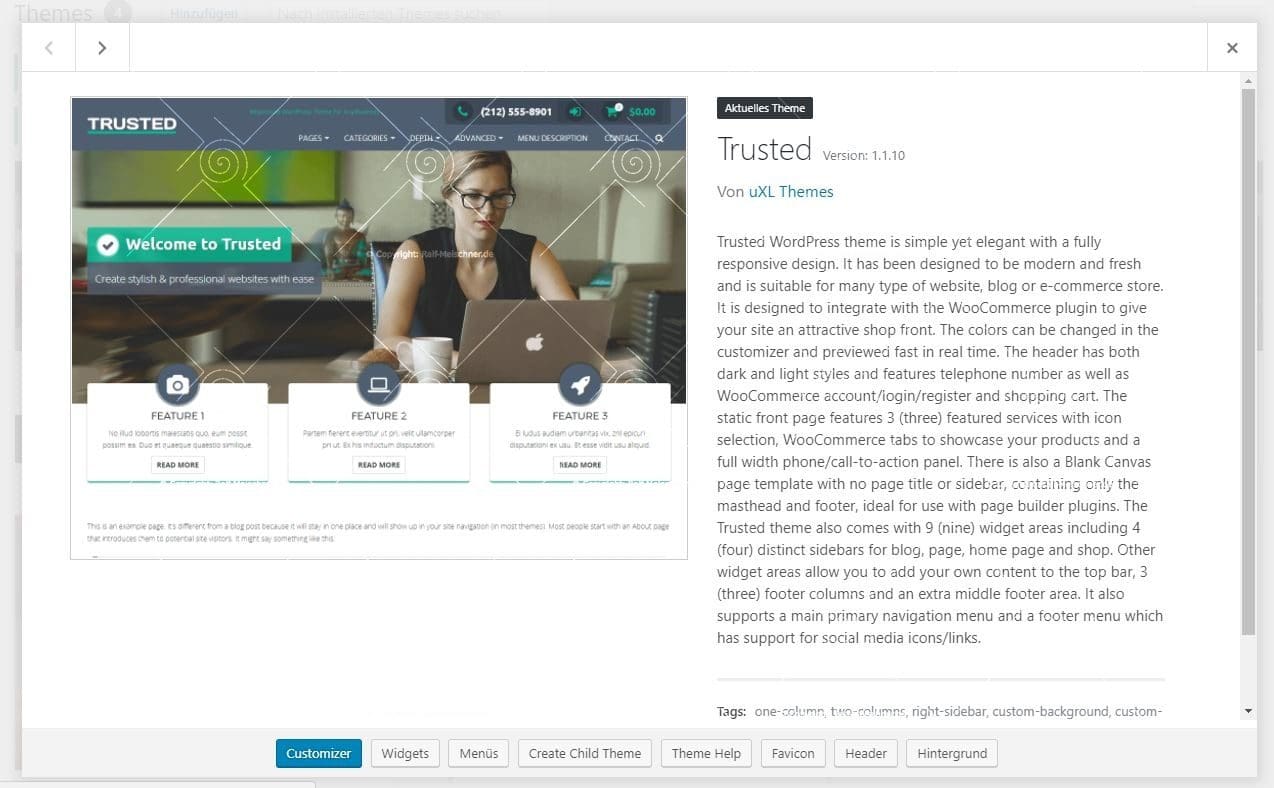
- Aktives Theme anklicken (Theme-Details)
- Den Button „Create Child Theme“ klicken
- Parent-Theme auswählen
- Namen für das Child-Theme vergeben (z.B. „XYZ-Theme-Child“ oder Domainname)
- Wer schon weiß, welche Dateien er bearbeiten will, kann über den Button „show advanced fields“, eine Auswahl einblenden lassen. Die Dateien style.css und functions.php stehen dabei nicht zur Auswahl, sie werden grundsätzlich kopiert.
- Nach dem Bestätigen wird das Child-Theme erstellt und man kann es aktivieren. Wenn alles wie gewünscht funktioniert hat, sieht die Seite zuerst einmal genauso aus, wie mit dem Parent-Theme.
- Nun können die gewünschten Änderungen vorgenommen werden.
Das Plugin kann nach der Erstellung des Child-Themes deaktiviert und auch gelöscht werden.