Caldera Forms ist ein mächtiges Werkzeug für Formulare. Es kann bereits in der kostenfreien Version eine Menge leisten und ist dementsprechend beliebt. Für Sonderfälle gibts Plugins. Aber ist die Übersetzung einer Fehlermeldung ein Sonderfall?
Mir war der Preis von 49€ jedenfalls zu hoch dafür und ich habe eine einfache Lösung gefunden.
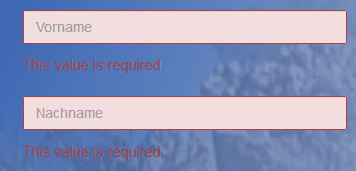
Die Fehlermeldung hat freundlicherweise eine eigene CSS-Klasse mit dem Namen „parsley-required“. Damit ist es ein leichtes, die Klasse auszublenden und an ihrer Stelle einen neuen Text einzufügen. Den folgenden CSS-Code übernehmen Sie einfach in das zusätzliche CSS Ihres Themes. Üblicherweise zu finden unter > Design > Customiser > Zusätzliches CSS … oder an einer anderen Stelle in Ihren Theme-Einstellungen.
Falls Ihr Theme keine solche Einstellung hat, ist es trotzdem möglich, die Anpassung vorzunehmen. Dann wird es nur ein wenig komplizierter. Sie sollten zuerst ein Child-Theme anlegen, das Child-Theme aktivieren und anschließend den Code in > Design > Theme-Editor in die Datei styles.css einfügen.
Custom CSS
/** Caldera-Forms Fehlermeldung in Deutsch **/
.parsley-required {
color: transparent;
}
.parsley-required::after {
content: „Dieses Feld wird benötigt.“;
color: red;
}